こんにちは、sho-designです。
どこかに出かける時や、道順を探す時、Google Mapは最高に使えるサービスですよね。
僕自身、かなりの方向音痴なので、もはやGoogle Mapなしではどこにも行けません 苦笑
そんな便利なGoogle Map、実は自分のブログやホームページに埋め込めるんですね。
今回はそんなGoogle Mapを、自身のサイトに埋め込む簡単な方法を紹介します。
この記事の目次
Googleマップを、ブログやホームページに埋め込む簡単な方法
では、Googleマップをブログやホームページに埋め込む手順を、詳しくお伝えしていきます。
1.Google Mapを開いて、掲載したい土地や建物を検索する
まず最初にGoogle Mapをブラウザで開きます。

左上に検索窓がありますね。
ホームページ上に掲載したい、土地や建物の名称を入力して検索します。
今回は試しに、「蕨駅」と入れてみます。
2.Google Mapを開いて、掲載したい土地や建物を検索する

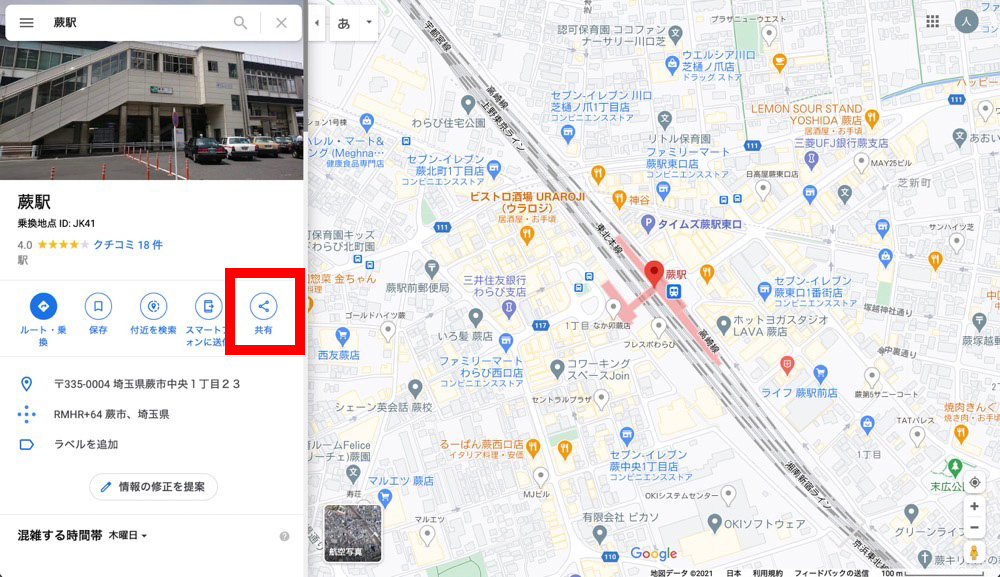
蕨駅の地図情報が表示されました。
左側の情報欄、赤く囲った部分に「共有」のボタンがあるので、そこをクリックします。
3.「共有」→「地図を埋め込む」

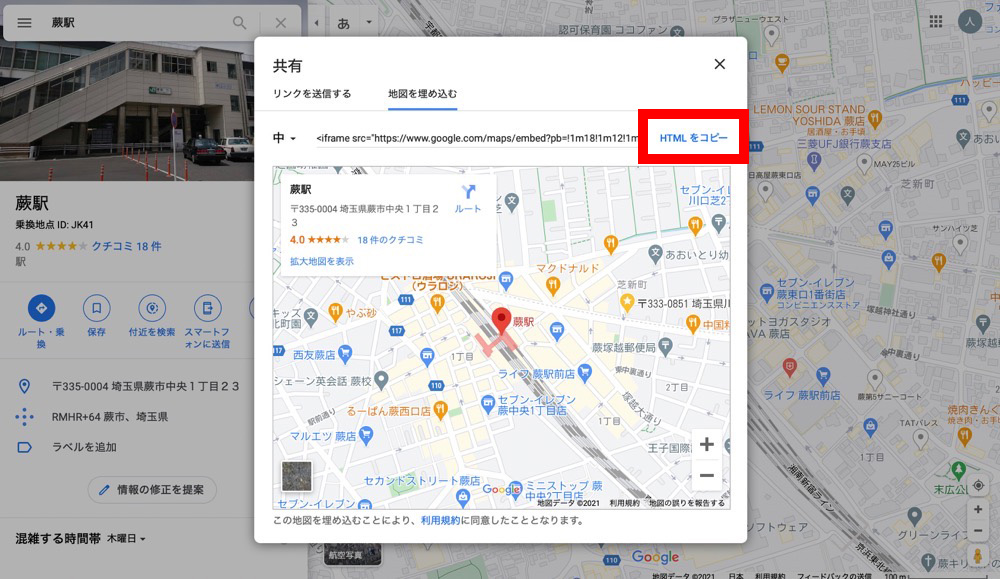
共有のボタンを押すと、
- リンクを送信する
- 地図を埋め込む
の2つのタブがあります。
地図を埋め込むをクリックして、「HTMLをコピー」を押します。
PC上にHTMLのコードがコピーされるので、これをホームページやブログに貼り付けていきます。
4.自分のブログやホームページに、HTMLを貼り付ける

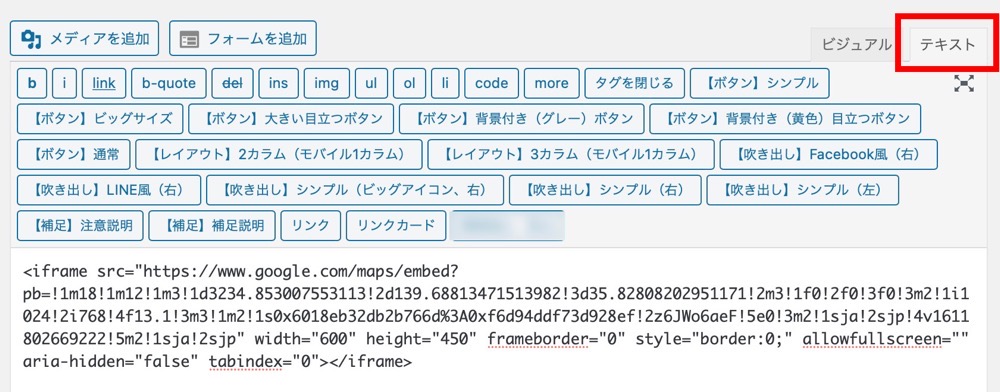
僕自身はWordPressを使っているので、その画面で説明します。
WordPressの場合は、テキスト形式(赤枠部分をクリック)にして、HTMLを貼り付けます。
他のブログサービスなどでも作業方法は同じです。
ただし、埋め込む場合は必ず、HTML形式で貼り付けて下さい。
5.サイズを調整して完了

このまま直貼りでもGoogle Mapはちゃんと表示されます。
が、ひと手間加えて、埋め込んだGoogle Mapのサイズを調節していきましょう。
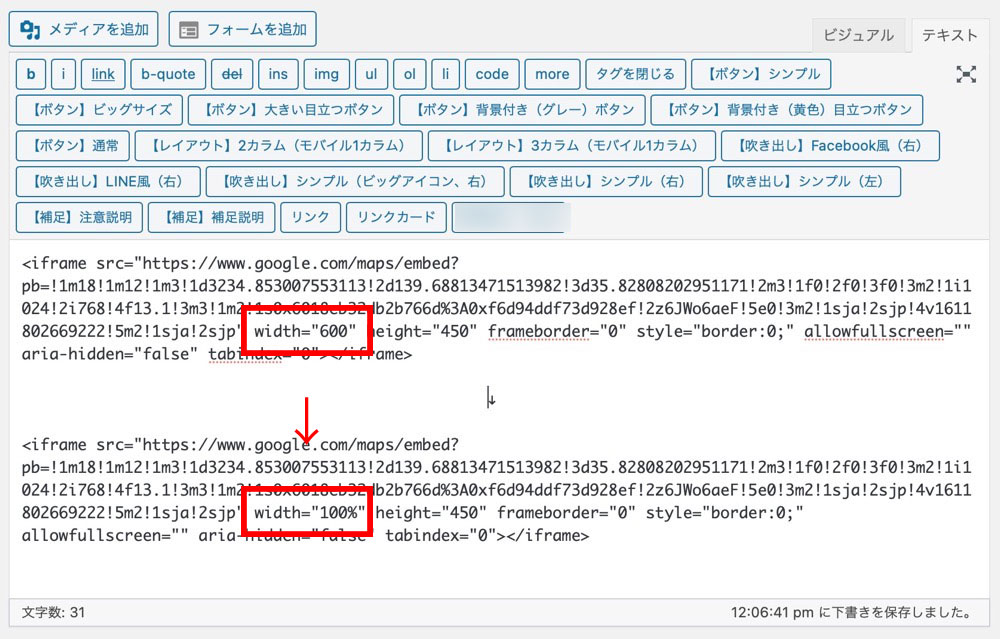
width=”600″となっている箇所があります。
これは「横幅600pxのサイズで固定」という表記なので、ここを変更します。
赤枠で囲ってある部分のように、「width=”100%”」に修正。
「横幅を100%に合わせる」と指定することで、端末の表示に合わせてピッタリサイズになります。
heightは高さの指定なのですが、ここは任意で構いません。
僕自身はいつも、
- width=”100%”
- height=”400″
くらいで設定する場合が多いです。
以上でGoogle Mapは、ブログやホームページに貼り付けられました。
実際にどのように表示されるのか確認してみましょう。
ブログに貼り付けたGoogle Map
では、先程貼り付けたGoogle Mapをこちらで表示させてみます。
こんな感じで、表示されます。
横幅の指定をちゃんとしているので、PC・スマホ・タブレット、どれで見てもサイズが合っているはず。
Google Mapsを、リンクだけ貼り付ける方法
Googleマップをホームページに貼り付ける方法を紹介しましたが、
リンクだけを貼り付ける方法もあります。
こちらの方が簡単なので、併せて紹介しておきます。

埋め込みと同様、シェアしたい場所を検索して表示させます。
「共有」をクリックして、「リンクを送信する」をクリック。
下にシェアするためのURLが表示されるので、「リンクをコピー」を押してコピーします。
ホームページやブログに、Googleマップのリンクを貼り付ける

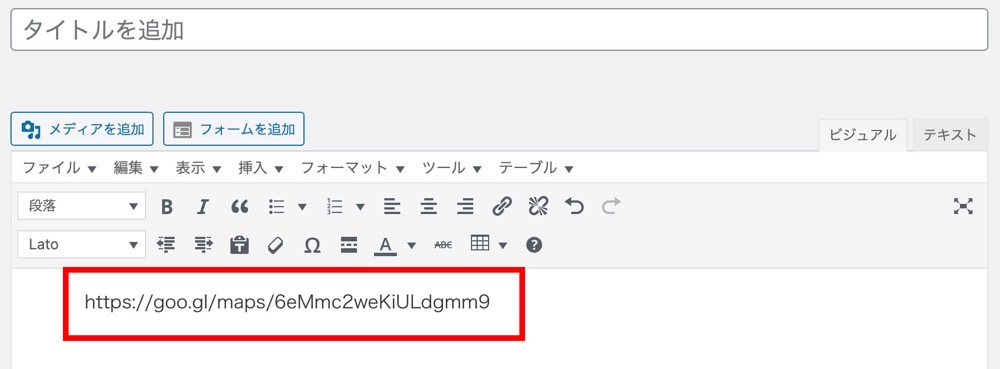
WordPressの編集画面ですが、直接貼り付けるとこんなURLになっています。
このままだと見た目が良くないので、文字にリンクを埋め込んでいきます。

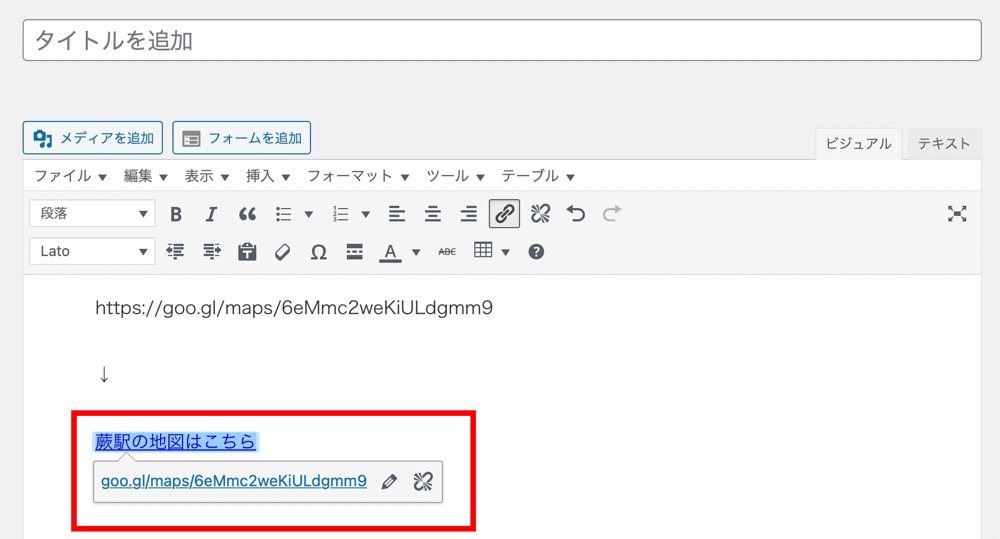
こんな感じで文字を入れて、リンクを貼り付けます。
これで完了、埋め込みよりも遥かに簡単ですね。
Googleマップのリンク貼り付けは、こんな感じ
ということで、リンクをクリックすると、ちゃんとGoogleマップに飛びます。
Googleマップを、ブログやホームページに埋め込む簡単な方法 まとめ
Google Mapを貼り付けることで、
- 会社や店舗の所在地
- 実際に訪れた観光地
- 行ってみたい場所の情報
などを地図でシェアすることが可能です。
とっても便利な上、無料で使えるサービスなのでぜひとも活用したいですね。
また、GoogleのサービスをWEBサイトに埋め込むと、SEOにも良いと言われています。
なので、Googleカレンダーの埋め込みも、併せて使ってみると良いかもしれないですね。
参考記事
GoogleカレンダーをWEBサイトやブログに、簡単に埋め込む方法
Google Mapsの埋め込みは、慣れると数分で作業が完了します。
とっても簡単なので、ぜひこの記事を参考にして頂ければ嬉しいです。












コメントを残す