こんにちは、sho-designです。
スケジュールを簡単に追加できて、人ともシェアできる便利なサービス、
Googleカレンダーを使っている方も多いと思います。
僕も使い始めてから、手帳のカレンダーを一切使わなくなってしまいました。
そんなGoogleカレンダーですが、実はホームページやブログに埋め込むことが出来ます。
店舗や事業でホームページを持っている場合、休業日や予約確認に活用することも可能。
アイデア次第で色んなことに使えるので、Googleカレンダーをホームページに埋め込んで表示できたら嬉しいですよね。
今回は、Googleカレンダーを自身のWEBサイト(ホームページ)やブログに埋め込む方法。
そんなTIPSを、わかりやすく紹介していきます。
この記事の目次
GoogleカレンダーをWEBサイトやブログに、簡単に埋め込む方法

では、実際にGoogleカレンダーを、WEBサイトやブログに埋め込む方法を解説していきます。
まず、ブラウザでGoogleカレンダーを開きます。
特にアカウント名が表示されることもないので、普段使っているアカウントで進めてOKです。
Googleカレンダーで、ホームページに埋め込む用のカレンダーを作る

最初の作業として、WEBサイトに埋め込むためのカレンダーを作成します。
作る手順は簡単です。
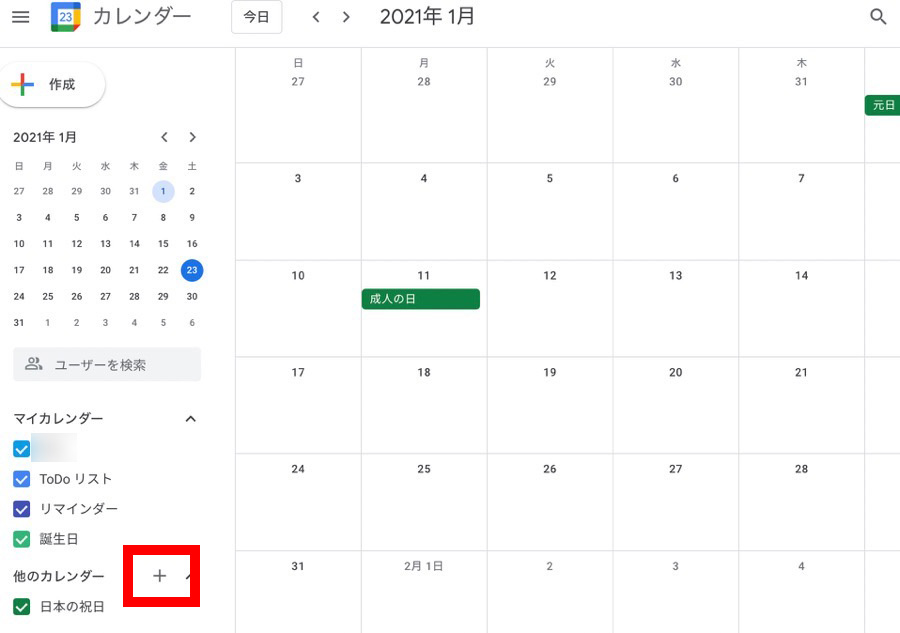
左側にあるカレンダーの一覧から、「他のカレンダー」と書いてある横の+アイコンをクリック。

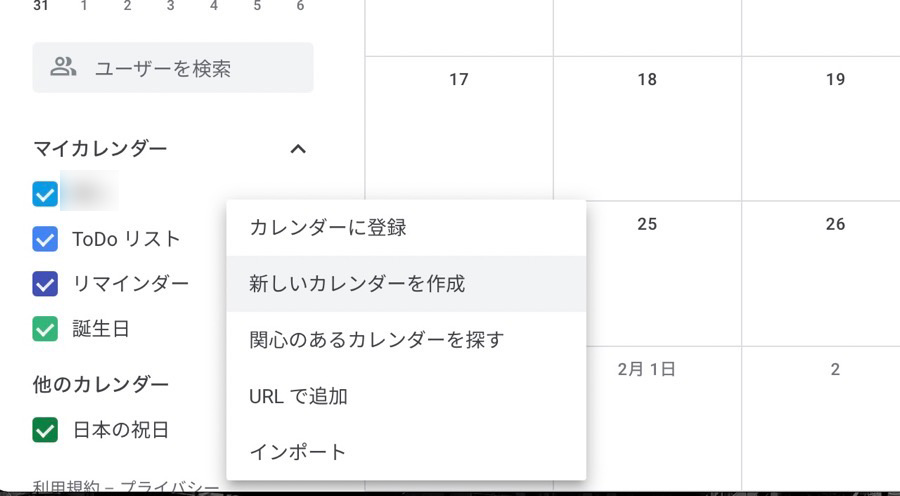
表示されるメニューの一覧から、「新しいカレンダーを作成」をクリックします。

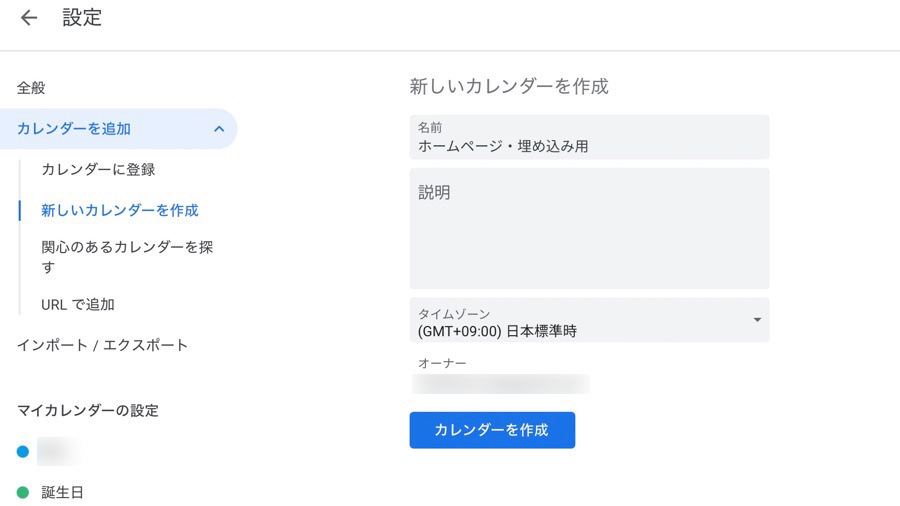
こちらの画面が表示されるので、「名前」の項目に好きなタイトルを付けます。
この名前は、ホームページ上のカレンダーで表示することも非表示にすることも可能です。
今回はテスト用なので、「ホームページ・埋め込み用」と入れてみました。
OKであれば、「カレンダーを作成」を押して完了です。
ホームページに埋め込むカレンダーの設定&コードを取得する

作成が完了したら、カレンダーのトップに戻ります。
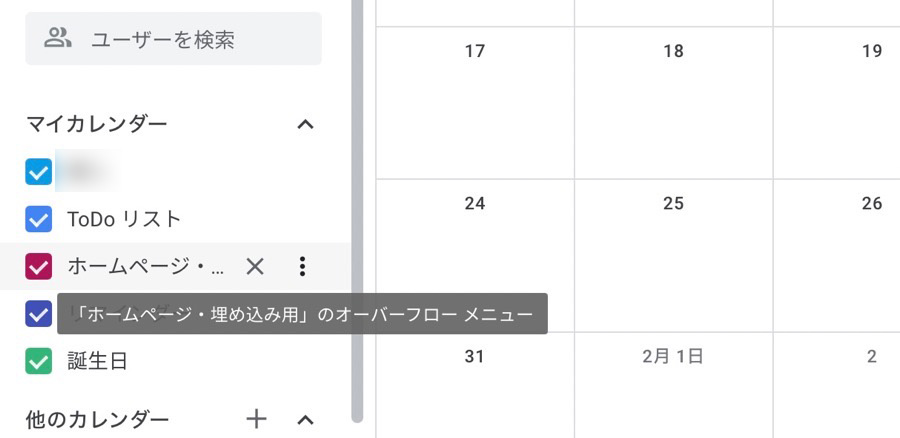
すると、左側に作成した「ホームページ・埋め込み用」のカレンダーが表示されています。

作成したカレンダーの横にカーソルを持っていくと、縦の「・・・」アイコンが表示されます。
このアイコンをクリックします。

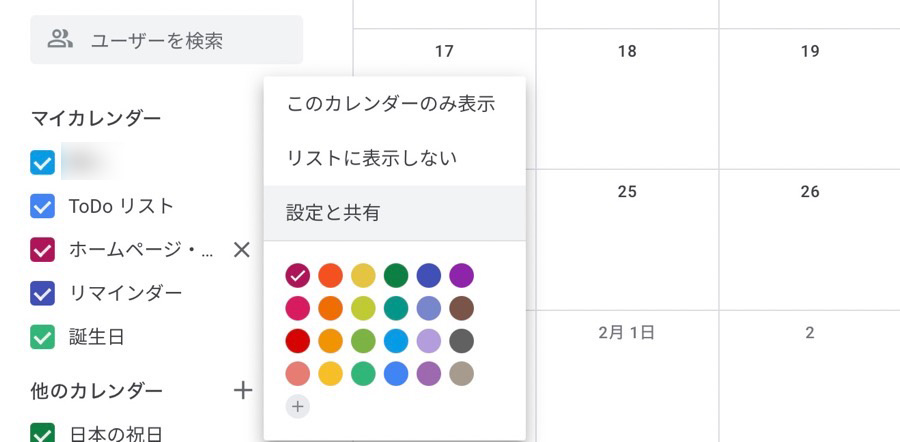
アイコンをクリックすると、メニューの一覧が表示されます。
その中に「設定と共有」という項目があるので、そこをクリックします。

設定と共有のページに移動しました。
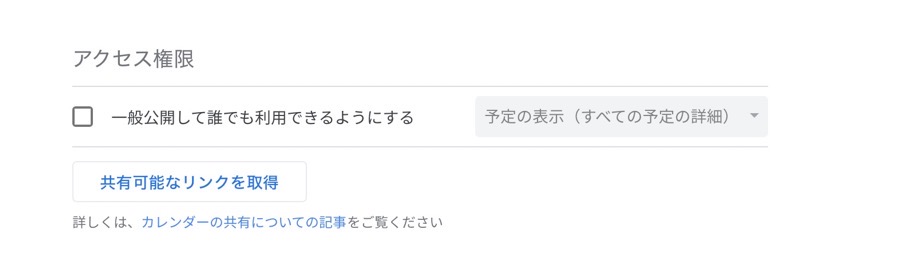
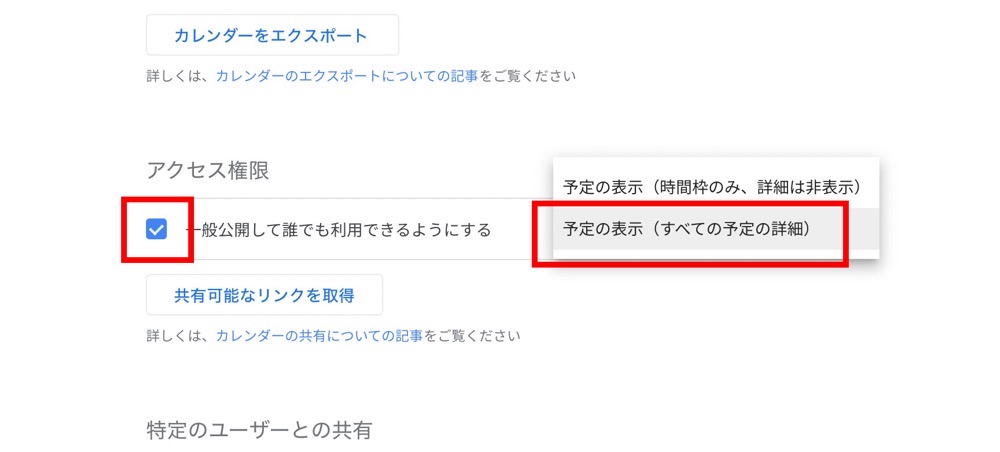
その中に、アクセス権限という項目があるので、この設定をいじります。

- 「一般公開して誰でも利用できるようにする」という項目にチェック
- 予定の表示(すべての予定の詳細)を選択
の設定します。
この設定にしておかないと、埋め込んだ際にスマホでサイトを表示した際に、
カレンダーが反映されないという不具合がありました。
その内容はこちらの記事でまとめてありますので、参考までにどうぞ。
参考記事
【Google Calendarのサイト埋め込み】スマホブラウザで表示されない解決法

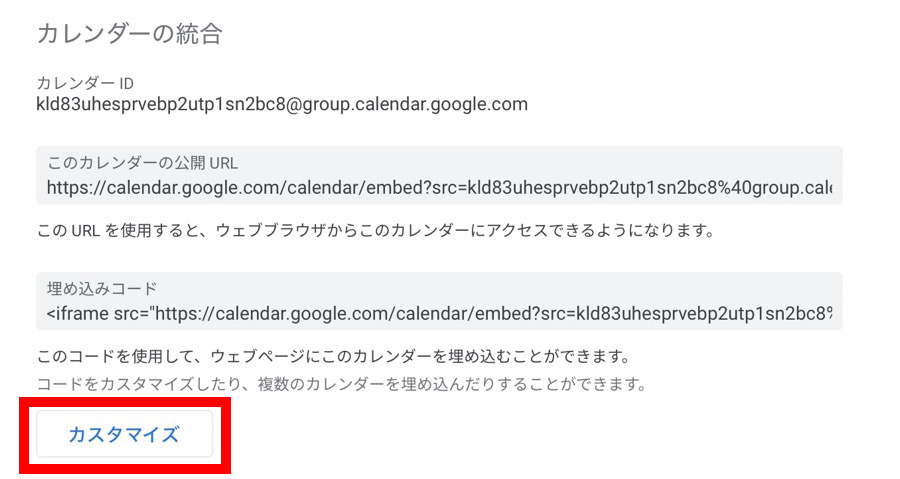
設定が出来たら、埋め込み用のコードを取得してホームページに貼り付けます。
ページの下の方に、「埋め込みコード」という項目があり、その下にHTMLのコードが表示されています。
<iframe src…というコードをコピーして、ホームページやブログの表示させたい場所に貼り付ければ完了です。
Googleカレンダーのコードを、そのまま貼り付けてみる
こんな感じで、Googleカレンダーが表示されています。
ただ、これだとちょっとホームページに貼り付けるには、デザインがうるさすぎますよね。
WEBサイトに埋め込むように、もう少しGoogleカレンダーのページでカスタマイズしていきましょう。
GoogleカレンダーをWEBに埋め込む 簡単なカスタマイズ方法

さきほど、埋め込み用のコードをコピーしたところの下、「カスタマイズ」というボタンがあります。
ここをクリックして、埋め込み用のカレンダーのデザインをカスタマイズしていきます。
カスタマイズできる項目
「カスタマイズ」をクリックすると、このページに飛びます。
画像左側の赤線で囲まれているのが、カスタマイズが出来る項目。
右側のカレンダーはプレビューですね。
カスタマイズできる項目は以下の通り。
- カレンダーのタイトル
- 表示
- タイトル
- ナビゲーション ボタン
- 日付
- 印刷アイコン
- タブ
- カレンダー リスト
- タイムゾーン
- 表示サイズ
- 背景色
- 枠線
- デフォルトビュー
- 週の開始日
- 言語
- タイムゾーン
- 表示するカレンダー
1つずつ説明していきますね。
カレンダーのタイトル
カレンダーのタイトルを新たに設定します。
作成したカレンダーと同じで良ければ、再度同じタイトルで設定して下さい。
表示
タイトル、ナビゲーション ボタン、日付、印刷アイコン、タブ、カレンダー リスト、タイムゾーン
これらの項目を、表示・非表示の設定ができます。
左側のチェックボックスにチェックを入れると表示、外すと非表示になります。
サイズ
カレンダーのサイズをピクセルで指定できます。
実はこの部分は、コードでも設定が出来ます。
ピクセル指定よりも、%で指定した方がサイト上で崩れないので、僕はそちらをオススメします。
コードの中に、
<iframe src=〜〜width=”800″ height=”600″〜〜></iframe>
という部分があるはずです。
この部分を、
width=”100%” height=”(任意のピクセル数:オススメは400〜500程度)”
に書き換えて貼り付けると、画面サイズに収まってくれるのでオススメです。
背景色
背景色というとカレンダーの内側を想像してしまいますが、色が変わるのはヘッダー部分。
なので、ここは特にいじらず、白のままに設定しておくのが良いかと思います。
枠線
カレンダーの周りに表示されている、1pxの黒い枠線を表示・非表示させる設定。
この枠線もデザインの邪魔になる気がするので、個人的には外しておくのがオススメです。
デフォルトのビュー
週・月・予定リストの3つから選択が可能。
デフォルトは月表示ですが、ここは好みで変えるのが良いかと思います。
予約の確認などは、週や予定リストの表示の方が分かりやすいですね。
週の開始日
土・日・月の3曜日から選べて、デフォルトは日曜日になっています。
これも特に必要なければ、日曜のままで良いかと。
言語・タイムゾーン
日本語ページで設定している場合、デフォルトは日本語・日本標準時です。
こちらも多くの言語やゾーンが設定できるので、お好みで変更して下さい。
表示するカレンダー
一番下にありますが、ここが一番大事。
埋め込んだ際に、表示させたいカレンダーにだけチェックをしておいて下さい。
他のカレンダーにチェックを入れてしまいますと、それも表示されてしまうのでご注意を。
カスタマイズが完了したら、上にあるコードをコピーして貼り付け
カレンダーの上に埋め込みコードが表示されていますね。
全部のカスタマイズが完了したら、このコードをコピーします。
そして先程と同様、ホームページやブログに、同じように貼り付ければ完了です。
カスタマイズしたGoogleカレンダーを貼り付けてみる
カスタマイズしたカレンダーを貼り付けてみました。
先程貼り付けた、デフォルトのGoogleカレンダーとは全然違いますよね。
サイズは横100%、縦450pxに設定。
表示項目を大きく削り、必要最低限の表示をしています。
こんな感じで、カスタマイズしたGoogleカレンダーも貼り付けて表示ができるわけですね。
GoogleカレンダーをWEBサイトやブログに、簡単に埋め込む方法 まとめ
GoogleカレンダーをWEBサイトやブログに簡単に埋め込む方法は、
- 新しいカレンダーを作成する
- 設定ページから、カレンダーの権限を一般公開にする
- カスタマイズをして、埋め込みコードをコピーして貼り付ければOK
という流れです。
最初はちょっと作業が多くて困惑すると思いますが、慣れると簡単に出来上がります。
WEBサイトに埋め込む場合は、ぜひこの記事を参考に制作をしてみて下さい。
GoogleカレンダーをWEBサイトやブログに埋め込むメリット
ブログの終わりに、おまけのトピック。
GoogleカレンダーをWEBサイトやブログに埋め込むメリット、
また、適している業種を考えてみました。
- 予定やイベントの告知
- 予約受付の確認
- 営業日・店休日の確認
- 在籍時間の確認
など、アイデア次第で色んな使い方が出来ると思います。
- 飲食店やサロンの店舗であれば、営業日・定休日・臨時休業などの告知
- 美容室・整骨院・歯科医院なら、予約の確認や受付可能な日程のお知らせ
- スクールなら、レッスン日程や内容の表示
といった活用方法です。
Googleカレンダーはそれ単体でも便利。
ですが、WEBサイトやブログに埋め込むことで、さらに利便性が増します。
ぜひあなたの事業に沿った形で、効率化を進める使い方を見つけてみて下さい。














コメントを残す