こんにちは、sho-designです。
WordPressでWEBサイトを制作する機会があるのですが、1つ戸惑ったことがありました。
それは、、、
Google Calendarをサイトに埋め込む際、PCのブラウザでは予定が表示されるのに、
スマホのブラウザ(iPhone・Safari)では表示されない
という不具合が発生しました。
その際の解決策を、ブログにてシェアします。
Googleカレンダーを、WEBサイトやブログに埋め込む方法は、こちらの記事をご覧ください。
関連記事
GoogleカレンダーをWEBサイトやブログに、簡単に埋め込む方法
この記事の目次
【Google Calendarのサイト埋め込み】スマホブラウザで表示されない解決法

Google Calendarをサイトに埋め込む時、スマホのブラウザで表示されない時の解決方法は、
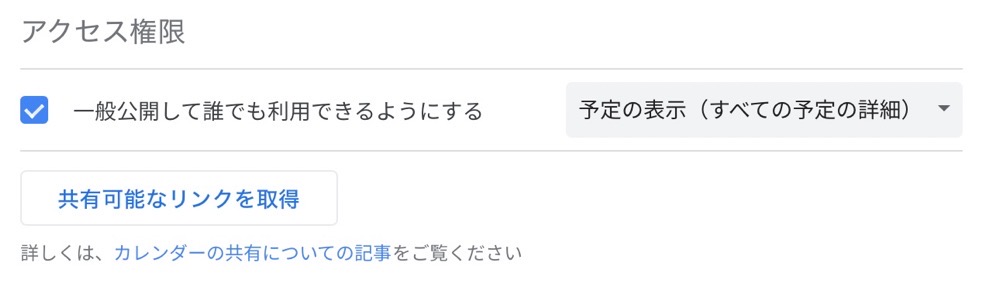
アクセス権限を一般公開→予定の表示(すべての予定の詳細)に設定
そうすることで、僕の場合はちゃんと表示されるようになりました。
PCの方が表示面積が大きいからか、理由はわかりません 汗
ただ、この設定だけで表示されなかった予定が、ちゃんとスマホでも表示されるように。
なので、WEBサイトに表示させる場合、基本的にこの設定で良いのかと思います。
予定の表示(すべての予定の詳細)に設定する方法
では、実際のGoogle Calendarの設定方法を紹介します。
やり方はとっても簡単です。

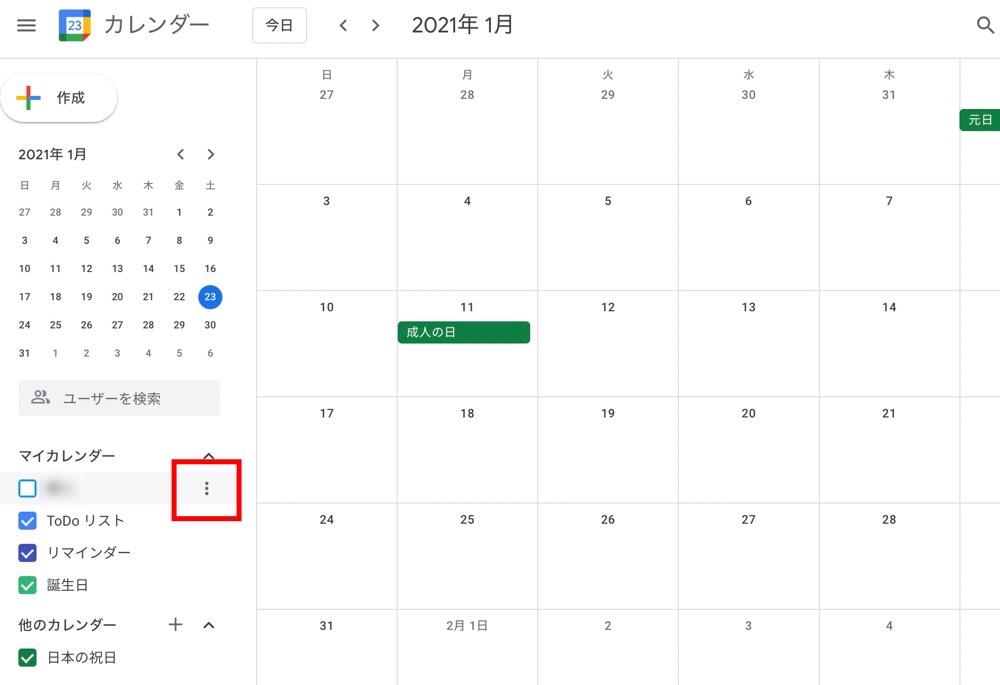
まず、Google Calendarを開きます。
左側にあるメニューから、WEBサイト上に表示したいカレンダーの種類を選びます。
そのカレンダーの左側に出る、縦の「・・・」のメニューをクリック。

「設定と共有」という項目があるので、それをクリックして設定画面を開きます。

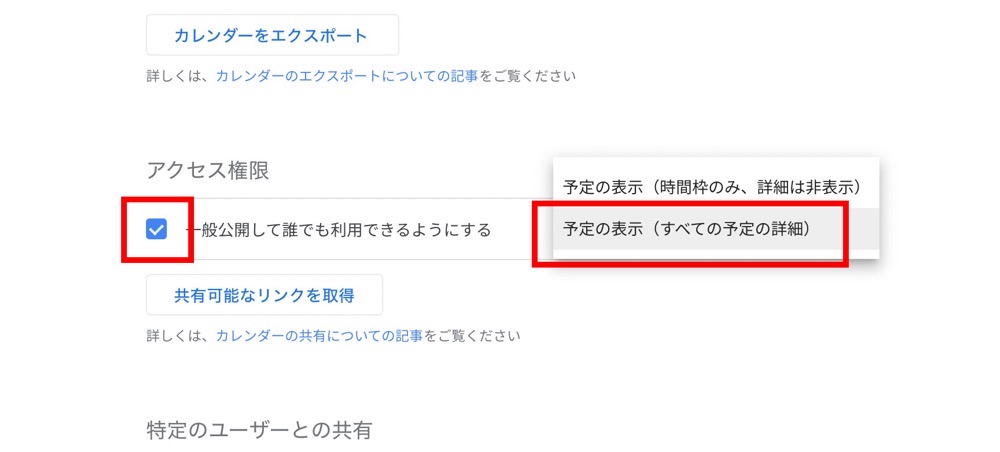
少し下の方に、「アクセス権限」という項目があります。
- 「一般公開して誰でも利用できるようにする」にチェック
- 予定の表示(すべての予定の詳細)を選択
この2つで設定完了です。
あとは、Google Calendarを埋め込むURLを取得して、サイトに貼り付ければOK。
無事に、PCでもスマホでも、埋め込んだカレンダーに予定が表示されているはずです。
「時間枠のみ」と「すべての予定の詳細」の違いは?
言葉だけで見ると、時間枠のみの方はタイトルだけが表示されそうな感じですよね。
ただ、WEBサイト上に埋め込んで表示させる場合、特に違いがありません。
なので、この部分は特に気にすることなく、「すべての予定の詳細」に設定しても良いのかもしれません。
僕自身もですが、制作時はPC・スマホとも表示されるように、デフォルトでこの設定にしています。
【Google Calendarのサイト埋め込み】スマホブラウザで表示されない解決法 まとめ
グーグルカレンダーをサイトに埋め込む場合、
アクセス権限を一般公開→予定の表示(すべての予定の詳細)に設定
にすれば、PCでもスマホでも表示されるようになりました。
同じ用に困った人がいましたら、ぜひこの設定を試してみて下さい。












コメントを残す