こんにちは、sho-designです。
実はこの記事から、自動的にページがSSL暗号化されております!
使用しているhetemlサーバーの仕様が変更となり、独自SSLが使えるようになったからです。
しかし、実際にやってみるまでの道のりは、なかなか大変でした ^^;
今日は、サーバー移転と常時SSL化の設定のお話を備忘録として残したいと思います。
この記事の目次
heteml(ヘテムル)から、新サーバー環境への移設通知が届いた
このsho-designのサイトは独自サーバーのhetemlを利用して、WordPressで作っています。
昨年11月くらいから新サーバーへの移転を促すメールが届いており、正直設定が怖い&めんどくさいのでかなり後回しにしてきました 苦笑
しかし、WEBの世の中ではそろそろ「サイトの常時SSL化」が重視されており、さすがにそろそろ目を背けるのもいけないような段階に ^^;
そしてとうとう腹を括りまして、サーバーのお引越し作業に着手することに決めたのです。
heteml(ヘテムル)の新サーバー環境への移設で得られる、3つのメリット
他サーバーでも最近では無料SSLのサービスが提供され始めていますね。
そんな中、ヘテムルでも2017年10月くらいからSSLのサービスを提供するようになったみたいです。
ただ、それを利用するには新しいサーバー環境にファイルを置くことが条件。
それ以前に契約していたユーザーはファイルのお引越を余儀なくされるというハードルがありました。
新規でhetemlに登録するユーザーは、デフォルトで新環境から利用できるようです!
しかし、新しいサーバーに移設することで以下のような3つのメリットが!
- 無料の常時SSLが設定可能
- 以前からのユーザーは、同額でサーバー容量がアップ
- HTTP/2の利用で、高速通信が可能に
他にも新しい技術的な設定項目もあったのですが、僕が使う、というか一般的な使い方をしている人にはこの3つが主なメリットかと。
常時SSL化はGoogle自体がSEOのポイントとして認めているところですし、今までは高いお金を払わないと設定できなかったので大きいですよね。
そしてロングユーザーには嬉しい、お値段据え置きの容量アップサービスは嬉しい!
Webサーバー番号がftpXXXのアカウントは従来の価格でディスク容量が
300GBに増量しますが、今回提供を開始した無料独自SSL、OPcacheなどの新機能は、
移設機能を利用して新サーバー環境へ移設することでご利用いただけます。
ヘテムルさんとはもう、かれこれ10年近いお付き合いになります。
こうやって馴染みのユーザーに対してサービスをしてくれるのはありがたいことです!
そしてまだまだ聞き慣れない「HTTP/2」という技術もサーバーに実装しているようです。
HTTP/2とはなんぞやという感じですが、すごくざっくり説明すると、、、
今までのブラウザ&サーバー間のデータやり取りの線を、もっと太くして高速にする
というイメージです。(ざっくりすぎて、多分間違っています ^^; ぜひググって下さい!)
とにかく、アクセスしてからブラウザに表示されるまでが早いということなんですね。
これだけメリットがあるのだから、新サーバーに移設しないわけにはいかないです。
設定の手間が面倒と思いながらも、ようやく重い腰を上げたのです。。。
いざ、hetemlのサーバー移設ボタンをクリック
作業済みのため、説明用のキャプチャがなくて申し訳ありません ^^;
とりあえず、移転作業の流れとしては、、、
- 「サーバー移設」のボタンを押す
- 旧サーバーと新サーバーの切り替えが可能になる
- FTPソフトを利用して、旧サーバーのデータをまるごと新サーバーにコピーする
- コピーが完了したら、30日以内に「移設完了」ボタンを押して新サーバーに完全移行完了
という4つの作業で完了です。
1つずつ、僕が躓いた点なども書いていきます。
1.「サーバー移設」のボタンを押す
まずはじめに、このサーバー移設ボタンを押すところからスタートです。
正直な話、僕はこのボタンを押した瞬間に、、、
旧サーバーのデータが見られなくなる!
と勘違いしていました。
しかし、実際は旧サーバーと新サーバーの両方を行き来できるようになるだけで、登録されているサイトの表示は旧サーバーの方を優先しているようです。
その間、ドメインごとのメールや、サイト内のフォームも普通に使えました。
ただ、新規にドメインの登録などの設定作業が出来なくなるようですので、そのへんに関しては注意が必要ですね。
登録しているドメイン情報、設定したメールアカウント、サーバー内のディレクトリ(ファイル内は空っぽ)はそのまま引き継がれていたので、細かい設定はありませんでした。
2.旧サーバーと新サーバーの切り替えが可能になる
上でもすでに書いてありますが、「以前のサーバー」←→「新サーバー」という感じで、両方を行き来できます。
30日間の間に、旧→新へとデータを丸ごと移す必要がありますので、ガンガン作業をすすめることをオススメします。
3.FTPソフトを利用して、旧サーバーのデータをまるごと新サーバーにコピーする
hetemlにもWEBブラウザ場で使えるheteml FTPなるサービスがあるのですが、これだけだとサーバー間のファイル交換は出来ないんですね。
なので、FTPソフトを利用して、旧サーバー→ローカル→新サーバーというお引越し作業が必要となります。
ちなみに、ローカルというのはPC上というイメージで捉えて貰えればと思います。
サーバー(WEB)に対しての対義語が、「ローカル」(PC上・手元にある)というわけですね。
そして肝心のFTPソフトですが、、、Macってなかなか良いソフトがなかったんですよね〜。
WindowsであればFFFTPが鉄板だったんですけど、Macにはなかなかそういうソフトが無く、、、。
しかし今回の引越し作業で、とても良いソフトに巡り会えました 笑
その名も「yummy FTP」!
データ転送スピードが恐ろしく速く、インターフェースもわかりやすくて使いやすい ^^
公式サイトからであれば、30日の無料トライアルがありますので、今回だけ必要な人にとっては嬉しいですね。
というわけで、僕はこのyummy FTPを利用して、ファイルのバックアップに挑みました。
一つのサーバーに14のドメインを登録しているため、ディレクトリが14個。
ファイル数にして200,000ファイル・20GBの容量を、一フォルダごとにダウンロード→アップロードしていきました。
この作業だけで、23時にスタートしてから3時まで、4時間かかりました ^^;
プラグイン「SiteGuard」の画像データでエラー多発
なぜかわかりませんが、SiteGuardというセキュリティ用のプラグインのファイルで、ダウンロードエラーが多発しました。
ログイン認証用の日本語ひらがな画像が引っかかっていた原因っぽいのですが、理由は謎です ^^;
エラーが出た時の対処法としては、ディレクトリをダウンロード後、特定のファイルだけ再度ダウンロードすれば大丈夫でした。
4.コピーが完了したら、「移設完了」ボタンを押して新サーバーに完全移行完了
全てのファイルを移動させましたら、「移設完了」というボタンをクリックして作業完了です。
一度クリックすると、旧サーバーのコントロールパネルには戻れませんのでご注意を!
WordPressの設定は、まだまだこれからだった
FTPでファイルを移行させて一安心かと思いきや、WordPressの設定が地獄でした 苦笑
(僕だけでしょうか?)
僕が陥った現象とは、、、
サーバー移転後、サイトを見てみるとトップページは表示されるが、
その他のページが404エラーになってしまう
というものでした。
また、プラグインの「SiteGurad」で設定していたログインページも404エラーとなり、ログインするのにも一苦労でした。
解決策としては、過去の投稿画面などのURLを入力してそこからログインしたのですが 苦笑
サーバー移転後の作業も、順を追って書き残したいと思います。
1.WordPressにログインする
先述した通り、SiteGuradというプラグインの設定が変わっているため、ログインページのURLが変わっていました。
なので、閲覧履歴に残っていた編集やダッシュボードのページのURLにアクセスしたところ、そこからログインすることが出来ました。
ログインページが変更になって404ページが出てくると、かなり焦りますよね ^^;
僕はその方法でなんとかログインが出来ましたので、同じ状況になった方はぜひお試しください。
2.SiteGuradの再設定
問題になっているSiteGuradのプラグインを再設定します。
手順は簡単。
プラグインのページから、SiteGuradの停止→有効化とするだけです。
これにてログインページが再構築されるので一安心ですね。
3.パーマリンク設定
移転をした後、なぜかトップページ以外がサーバー側で用意された、404ページエラーが出てしまいます。
404ページエラーとは、「アクセスしたページが存在しない」時に出るエラーのことです。

WordPressのテーマを入れている場合、普通、404エラーはテーマに沿ったものが表示されるのですが、なぜかヘテムルの404エラー。

トップページ以外にテーマが反映されていないどころか、ページが存在しないということなのでかなり焦りました。
しかし、解決方法はいたって簡単です。
WordPressのダッシュボードから、
設定→パーマリンク設定→何も変更せずに「変更を保存」ボタンを押すだけです。
これにより、サーバー内に.htaccessが生成されるので、データベースとつながってページが表示されるようです。
この方法でも解決しない場合、サーバーのアクセス権限に問題があるかもしれません。
755に設定してみると直るという例もありましたので、もし上記の方法で出来なければトライしてみて下さい。
以上でWordPressの設定は完了です!
念のため、いくつかリンクを押してみて、不具合がないか確認することをオススメします。
hetemlサーバーのWordPressサイトを、常時SSL化する手順
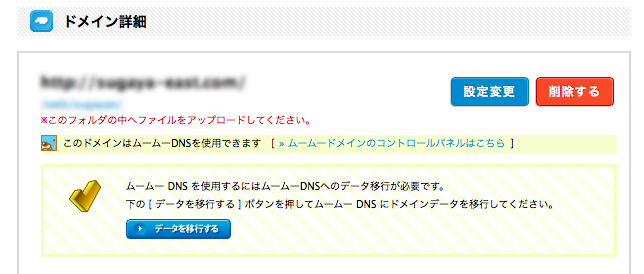
まずはheteml(サーバー側)の設定
hetemlサーバーでWordPressを常時SSL化する方法は、意外とシンプルです。
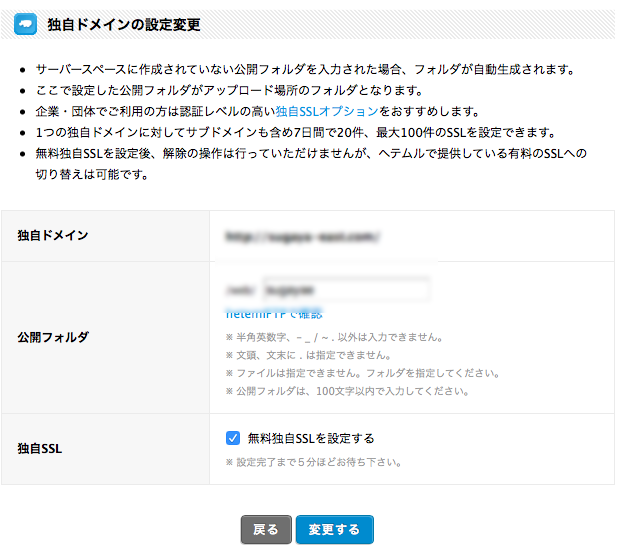
hetemlでSSL化したいドメインを選択して、「設定変更」の青ボタンを押します。

独自SSLの項目、「無料独自SSLを設定する」をチェック。
チェックを押しましたら、「変更する」ボタンをクリックします。

変更するを押すと、5分くらいサーバー上で設定の時間がかかります。

SSLの設定が完了しますと、ドメイン一覧のところに「無料SSL」というアイコンが付きますので、これで無事にサーバー上の設定は完了です。
続いて、WordPress側の設定。
hetemlサーバー・WordPressのSSL化設定
サーバーがSSL化されても、とりあえずは表示に全く問題は発生しませんのでご安心を。
SSL化していくために、最初にプラグインを入れていきます。
Really Simple SSLをインストール
まずはReally Simple SSLという、サイトをSSL化してくれるプラグインをインストールして有効化。
このプラグインがURLをhttpからhttpsni変更したり、リダイレクトをかけるなどの細かい設定をしてくれます。
有効化すると、「SSL化する」というボタンが表示されますので、それをクリックすればOK。
Search Regexをインストール
そして次にSearch Regexというプラグイン。
これは、記事内にあるリンク(ページや画像)をhttpからhttpsに変えてくれるプラグイン。
httpをサーチして、httpsに置換するという機能がありまして、一括で全体の変更をしてくれるのがとっても便利!
しかし、スペル間違いをすると、全部が表示されなくなってしまう可能性がありますので、置換する時にはご注意を。
Googleアナリティクス・サーチコンソールの設定
サイト全体のリンクが変わっていますので、アクセス解析ツールの修正もします。
アナリティクスは基本URLの項目をhttpからhttpsに変更すればOKです。
サーチコンソールは、細かい点の変更が出来ないようなので、新しくなったURLを再登録します。
以上で、WordPressの設定も完了です。

URLが表示されるのアドレスバーに、SSLの証明である鍵マークが設定されました。
念のため、自分でサイトのリンクをチェックしながら、エラーがないかどうか確認した方がベターです。
Broken Link Checkerというプラグインを入れることで、リンク切れのURLも表示されるので、チェック用にインストールするのもオススメです。
heteml(ヘテムル)の新サーバー環境への移設と、
WordPressの独自SSL設定をやってみた まとめ
やはりサーバーや細かいファイルなどのシステムいじりはかなり疲れますね ^^;
やっていると慣れるんですけれども、少し触らないでいるといじるのが怖くなります 笑
GoogleもSSL化を推奨していますし、将来的にはデフォルト機能になる気がしています。
手間はかかりますが、検索順位を狙うのであればやっておいた方が良いですね。
もちろん、実行前にはバックアップを忘れずに ^^;












コメントを残す